A
Anton Tenev
Guest
Speed. Distance traveled per unit of time. Except, in our line of work, we don’t ship stuff and move people from point A to point B. We call it a journey. We want them to repeat and return. We want them to stick around. We need to know who they are before we put them on a personalized fast track to point $.
What we do is a team effort. High-paced, high-pitched at times, almost never boring. There are various forces at play too. Whether you’re talking bounce rates, browse rates and time on page—or dealing with TTFB, latency and DOM size—you don’t just do your part and move on. It’s a journey, right? And one of the better ways to travel is at the speed of cloud.
Performance and User Experience
As creators of web and digital experiences, it’s our job to know what makes great apps and websites tick. Know how to engage visitors and give them reasons to return. Engage back, that is, and have a meaningful relationship with our brand, our products and services. Our messages, values and everything we stand for.
We know how to use technology to build apps and websites that not only serve a purpose but maybe—just maybe—excite, inspire and why not, impress the user while at it. I mean getting the job done is without a doubt the number-one priority but it’s that much better when it’s not at the expense of visual appeal, user-friendliness, speed and security.
Then again, we’re all users too. On desktop, handheld, mobile, in-car, you name it, we interact with UIs built by people like us and have experiences someone designed for us. We want to do what we came to do, but don’t mind being entertained and impressed either. To be fair, we’re at a point where being wowed is not too much to ask.
But well, we’ve all been on the receiving end of cringeworthy experiences—and that’s putting it mildly. It doesn’t make it any easier that we know how things work. On the contrary, it’s more frustrating. Sorrow in knowledge, if you will. I mean, how many times you have you given up on a web page which took ages to load, or wished you could rewrite an app from scratch?
The teams behind Sitefinity Cloud believe in quality experiences and know that the underlying architecture managing them has never been more important. A cloud-native CMS, Sitefinity provides the environment and tools to build, deploy, maintain, troubleshoot and scale solutions that not only work but exceed expectations. And being a fully managed PaaS, Sitefinity Cloud not only works but is easy to work with.
Read on for another closer look at Sitefinity Cloud and its Platform-as-a-Service architecture. The cutting-edge tools responsible for security, scalability and cross-team productivity. The centrally managed, secure and expertly optimized environment and components that let you focus on the look, feel and performance—instead of throwing time, money and resources at infrastructure.
PaaS Architecture. Cloudflare CDN, Sitefinity Webhooks
There’re various forces at play in how you engage your audience and the way digital users react, respond and experience your content and messaging—but speed is a very likely common denominator. Many aspects of Sitefinity therefore revolve around flow, pace and automation.
A Content Pipeline gives marketers the same level of confidence, productivity and independence that IT and developer teams get from CI/CD code pipelines that let them code, test and deploy new functionalities with the click of a button.
Content Management flows and SiteSync foster free-flowing collaboration, while providing the essential control gates for secure content governance with zero implications on availability and performance.
The high-performance Redis distributed output cache is matched on the Sitefinity side by nifty tools such as the Warmup service and Cache Warmup to deliver the maximum in terms of both client-side and server-side performance.
For each Sitefinity Cloud instance, both the services that come courtesy of Microsoft Azure and the tools built into Sitefinity have been set up by the very teams that develop the product. What this means is your CMS was deployed in the cloud with the best performance settings and the most efficient management of available resources.

The same goes for CDN, of course, which in Sitefinity Cloud just got extended to support entire pages, complete with HTML and scripts, and not just media files. The Sitefinity Cloud team opted for Cloudflare over the built-in Azure CDN. While they’re both impressively robust platforms, purely architectural concerns and our long-term development roadmap for Sitefinity tipped the scales in Cloudflare’s favor.
Not only does caching the page HTML on the CDN nodes significantly improve load time, but it’s as good an insurance policy against outage as they get—the cached pages will continue to work even in the unlikely event of a hosting server downtime. All the necessary backend configs are in place and Sitefinity takes full care of CDN cache invalidation after content updates. That’s where another cleverly designed Sitefinity feature comes into play.
Cloudflare kindly provides a wealth of exposed endpoints while on the other end, Sitefinity webhooks are ready to trigger relevant actions on a number of exposed system events. In a content management context, Sitefinity is making a request via a webhook to the Cloudflare API to clear the Cloudflare cache every time new content is published.
Ring a bell? Well, it should. Webhooks debuted in Sitefinity 12.2 and output cache invalidation was one of the first supported events. You heard it here first, as the saying goes. Anyway, it’s great to see how it all comes together nicely. Speaking of, the next chapter is about what you actually gain in terms of speed.
Sitefinity Cloud Puts You in the Fast Lane
The experiences we create drive engagement, that is in turn directly linked to your bottom line. The higher the quality of the experience you deliver, the more likely your visitors are to relate, repeat and return.
You can’t always put a finger on exactly what makes a quality experience—there are usually some intangible factors at play, an inherently subjective element. But then, there’s a quantifiable side to it too. It’s not just about what you give your audience—be it your customers, business partners or own staff. It’s when, where and how fast you deliver it to them.
To put it simply, speed matters. And in our line of work, it’s the speed at which a page loads. Dozens of tests for this blog upon hundreds of tests by the Cloud team that set up Cloudflare CDN tell the same story.
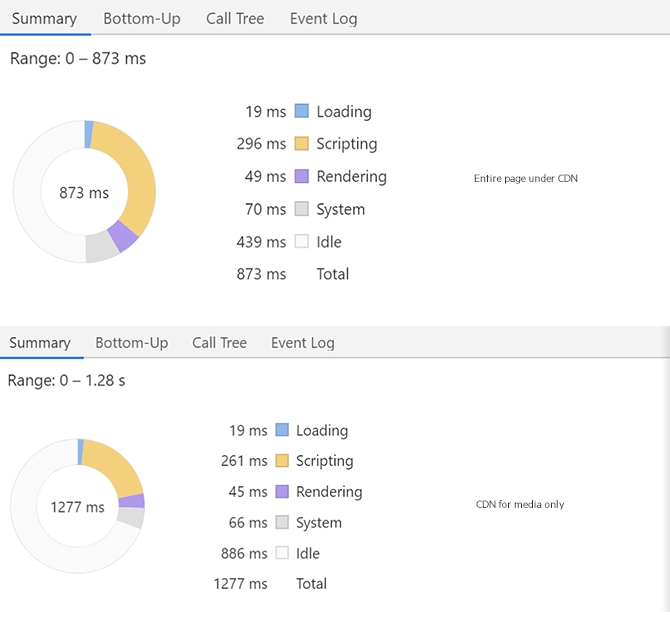
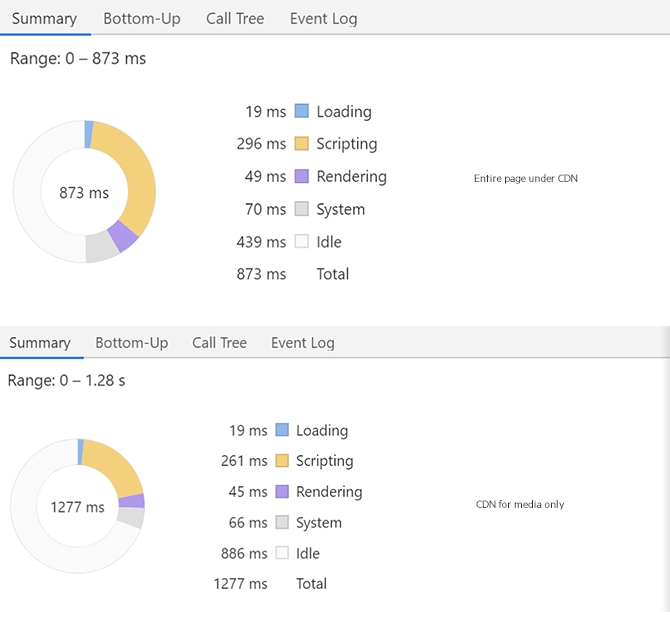
The graphics below display the speed gains CDN delivers for a page worth about 1.5MB. Note that browser caching was turned off, to not skew the results.

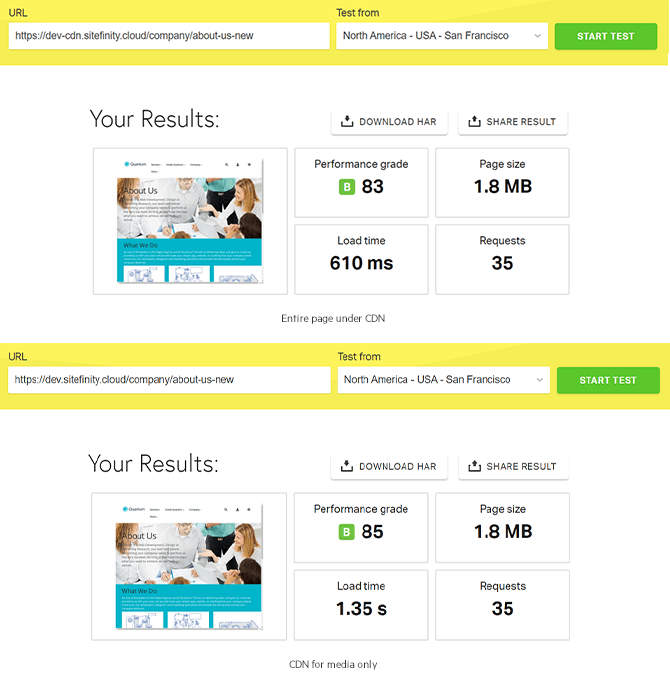
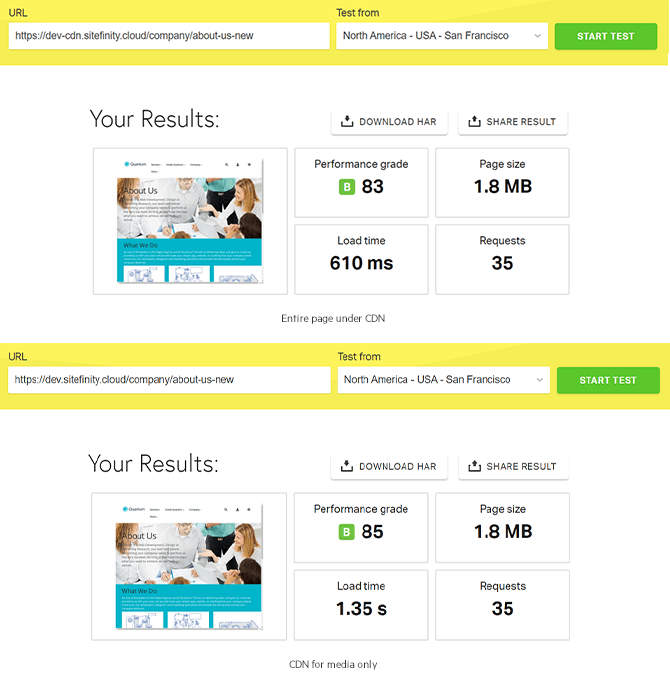
A third-party website speed test tool, Pingdom, reports significantly faster page load under CDN, tested against servers in several locations worldwide. Here goes a more than 2x speed increase for a 1.8MB page via a server in North America.

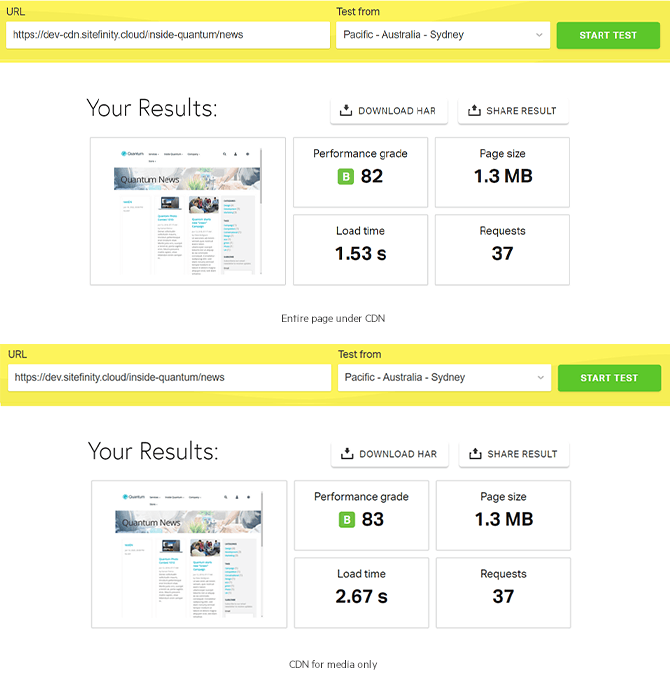
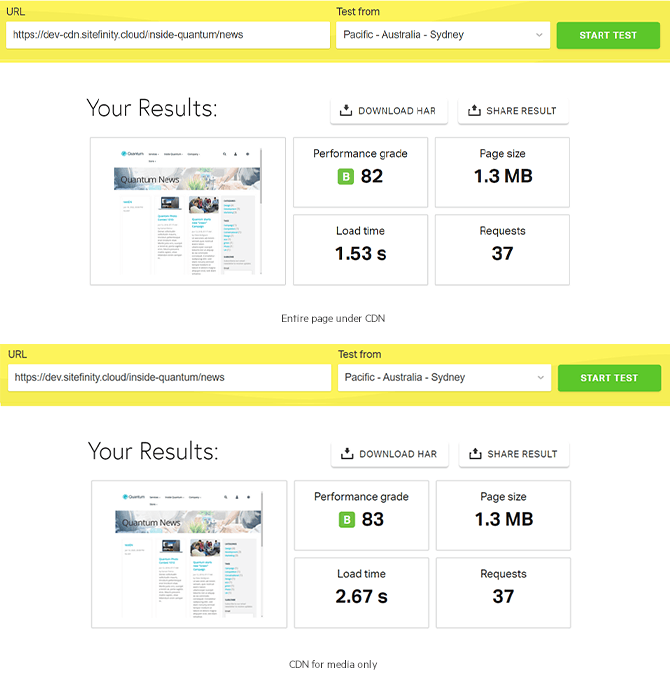
And here’s a similar test, with a different page on a more distant server Down Under. Page load times take an inevitable hit, even though it’s a slightly lighter page, but CDN more than makes up for it.

Page load time depends on multiple factors, including the hosting server specs, the available network bandwidth and the page contents and design. The volume / weight of elements on page, as well as the user location, type of browser and device do play a part as well.
Essentially, CDN in Sitefinity Cloud enables you to mitigate the potentially adverse effect of many of the factors listed above. All requests go through a CDN, which selectively caches the responses depending on the request headers. Caching pages on the CDN nodes can dramatically improve website performance not only in terms of actual page load time but when handling high traffic too.
Furthermore, the CDN cache invalidation is configured to work in sync with the output cache warmup. What this means is that when a page is updated, Sitefinity will first request the new page, making sure it’s cached server-side. Only after that will a purge request be sent to the CDN. It’s a carefully configured sequence that guarantees optimal website performance on all caching levels.
On top of that, you have the means to apply custom rules and exclude certain pages from the overall CDN policy. You can explicitly specify no-CDN cache for pages, which need to always display fresh, non-cached content. There’s an option too to exclude a page from CDN but keep the output cache option on.
Personalization and A/B testing are another case in point. Sitefinity automatically detects whether a page needs to be cached or not and provides the relevant “cache-control” header values to instruct the CDN how to handle those requests. Pages with active A/B tests will not be cached on the CDN. Fully personalized versions of entire pages will also be excluded from the CDN cache. Pages with per-widget personalization will have CDN cache, because the changes are applied client-side after the page is rendered.
Wrap-up
Sitefinity Cloud’s PaaS architecture lets organizations focus on the core business and reduce maintenance costs by not having to manage complex infrastructure. At the same time, it provides all the tools you need to get the most out of your web assets in terms of speed, performance and availability. Sitefinity Cloud is a fully managed and secure environment that fosters team collaboration and high productivity regardless of the specific job description.
The Microsoft Azure services and the tools built into Sitefinity work in perfect sync to deliver more than just a hosting solution. It’s the complete experience from a developer’s PC to production.

Talk to a Sitefinity expert today about how to get the most out of your CMS. Sitefinity Cloud automatically scales to accommodate all sorts of workload, while its PaaS architecture supports complex, large-scale development projects. New Sitefinity Cloud customers are getting CDN for Pages fully configured right out-of-the-box. Existing customers can opt in or out—get in touch with your Sitefinity Cloud representative to learn more and make an informed decision.
Continue reading...
What we do is a team effort. High-paced, high-pitched at times, almost never boring. There are various forces at play too. Whether you’re talking bounce rates, browse rates and time on page—or dealing with TTFB, latency and DOM size—you don’t just do your part and move on. It’s a journey, right? And one of the better ways to travel is at the speed of cloud.
Performance and User Experience
As creators of web and digital experiences, it’s our job to know what makes great apps and websites tick. Know how to engage visitors and give them reasons to return. Engage back, that is, and have a meaningful relationship with our brand, our products and services. Our messages, values and everything we stand for.
We know how to use technology to build apps and websites that not only serve a purpose but maybe—just maybe—excite, inspire and why not, impress the user while at it. I mean getting the job done is without a doubt the number-one priority but it’s that much better when it’s not at the expense of visual appeal, user-friendliness, speed and security.
Then again, we’re all users too. On desktop, handheld, mobile, in-car, you name it, we interact with UIs built by people like us and have experiences someone designed for us. We want to do what we came to do, but don’t mind being entertained and impressed either. To be fair, we’re at a point where being wowed is not too much to ask.
But well, we’ve all been on the receiving end of cringeworthy experiences—and that’s putting it mildly. It doesn’t make it any easier that we know how things work. On the contrary, it’s more frustrating. Sorrow in knowledge, if you will. I mean, how many times you have you given up on a web page which took ages to load, or wished you could rewrite an app from scratch?
The teams behind Sitefinity Cloud believe in quality experiences and know that the underlying architecture managing them has never been more important. A cloud-native CMS, Sitefinity provides the environment and tools to build, deploy, maintain, troubleshoot and scale solutions that not only work but exceed expectations. And being a fully managed PaaS, Sitefinity Cloud not only works but is easy to work with.
Read on for another closer look at Sitefinity Cloud and its Platform-as-a-Service architecture. The cutting-edge tools responsible for security, scalability and cross-team productivity. The centrally managed, secure and expertly optimized environment and components that let you focus on the look, feel and performance—instead of throwing time, money and resources at infrastructure.
PaaS Architecture. Cloudflare CDN, Sitefinity Webhooks
There’re various forces at play in how you engage your audience and the way digital users react, respond and experience your content and messaging—but speed is a very likely common denominator. Many aspects of Sitefinity therefore revolve around flow, pace and automation.
A Content Pipeline gives marketers the same level of confidence, productivity and independence that IT and developer teams get from CI/CD code pipelines that let them code, test and deploy new functionalities with the click of a button.
Content Management flows and SiteSync foster free-flowing collaboration, while providing the essential control gates for secure content governance with zero implications on availability and performance.
The high-performance Redis distributed output cache is matched on the Sitefinity side by nifty tools such as the Warmup service and Cache Warmup to deliver the maximum in terms of both client-side and server-side performance.
For each Sitefinity Cloud instance, both the services that come courtesy of Microsoft Azure and the tools built into Sitefinity have been set up by the very teams that develop the product. What this means is your CMS was deployed in the cloud with the best performance settings and the most efficient management of available resources.

The same goes for CDN, of course, which in Sitefinity Cloud just got extended to support entire pages, complete with HTML and scripts, and not just media files. The Sitefinity Cloud team opted for Cloudflare over the built-in Azure CDN. While they’re both impressively robust platforms, purely architectural concerns and our long-term development roadmap for Sitefinity tipped the scales in Cloudflare’s favor.
Not only does caching the page HTML on the CDN nodes significantly improve load time, but it’s as good an insurance policy against outage as they get—the cached pages will continue to work even in the unlikely event of a hosting server downtime. All the necessary backend configs are in place and Sitefinity takes full care of CDN cache invalidation after content updates. That’s where another cleverly designed Sitefinity feature comes into play.
Cloudflare kindly provides a wealth of exposed endpoints while on the other end, Sitefinity webhooks are ready to trigger relevant actions on a number of exposed system events. In a content management context, Sitefinity is making a request via a webhook to the Cloudflare API to clear the Cloudflare cache every time new content is published.
Ring a bell? Well, it should. Webhooks debuted in Sitefinity 12.2 and output cache invalidation was one of the first supported events. You heard it here first, as the saying goes. Anyway, it’s great to see how it all comes together nicely. Speaking of, the next chapter is about what you actually gain in terms of speed.
Sitefinity Cloud Puts You in the Fast Lane
The experiences we create drive engagement, that is in turn directly linked to your bottom line. The higher the quality of the experience you deliver, the more likely your visitors are to relate, repeat and return.
You can’t always put a finger on exactly what makes a quality experience—there are usually some intangible factors at play, an inherently subjective element. But then, there’s a quantifiable side to it too. It’s not just about what you give your audience—be it your customers, business partners or own staff. It’s when, where and how fast you deliver it to them.
To put it simply, speed matters. And in our line of work, it’s the speed at which a page loads. Dozens of tests for this blog upon hundreds of tests by the Cloud team that set up Cloudflare CDN tell the same story.
The graphics below display the speed gains CDN delivers for a page worth about 1.5MB. Note that browser caching was turned off, to not skew the results.

A third-party website speed test tool, Pingdom, reports significantly faster page load under CDN, tested against servers in several locations worldwide. Here goes a more than 2x speed increase for a 1.8MB page via a server in North America.

And here’s a similar test, with a different page on a more distant server Down Under. Page load times take an inevitable hit, even though it’s a slightly lighter page, but CDN more than makes up for it.

Page load time depends on multiple factors, including the hosting server specs, the available network bandwidth and the page contents and design. The volume / weight of elements on page, as well as the user location, type of browser and device do play a part as well.
Essentially, CDN in Sitefinity Cloud enables you to mitigate the potentially adverse effect of many of the factors listed above. All requests go through a CDN, which selectively caches the responses depending on the request headers. Caching pages on the CDN nodes can dramatically improve website performance not only in terms of actual page load time but when handling high traffic too.
Page Size / Server Location | Load Time Entire Page via CDN | Load Time CDN for Media Only | Speed Gain |
Quantum Demo 1.8MB / North America | 0.61s | 1.35s | 2.20x |
Quantum Demo 1.3MB / Pacific, Australia | 1.53s | 2.67s | 1.75x |
Furthermore, the CDN cache invalidation is configured to work in sync with the output cache warmup. What this means is that when a page is updated, Sitefinity will first request the new page, making sure it’s cached server-side. Only after that will a purge request be sent to the CDN. It’s a carefully configured sequence that guarantees optimal website performance on all caching levels.
On top of that, you have the means to apply custom rules and exclude certain pages from the overall CDN policy. You can explicitly specify no-CDN cache for pages, which need to always display fresh, non-cached content. There’s an option too to exclude a page from CDN but keep the output cache option on.
Personalization and A/B testing are another case in point. Sitefinity automatically detects whether a page needs to be cached or not and provides the relevant “cache-control” header values to instruct the CDN how to handle those requests. Pages with active A/B tests will not be cached on the CDN. Fully personalized versions of entire pages will also be excluded from the CDN cache. Pages with per-widget personalization will have CDN cache, because the changes are applied client-side after the page is rendered.
Wrap-up
Sitefinity Cloud’s PaaS architecture lets organizations focus on the core business and reduce maintenance costs by not having to manage complex infrastructure. At the same time, it provides all the tools you need to get the most out of your web assets in terms of speed, performance and availability. Sitefinity Cloud is a fully managed and secure environment that fosters team collaboration and high productivity regardless of the specific job description.
The Microsoft Azure services and the tools built into Sitefinity work in perfect sync to deliver more than just a hosting solution. It’s the complete experience from a developer’s PC to production.
- High Productivity: enterprise CI/CD setup, pipelines for both content and code
- High Performance: cache, CDN, NLB, dashboards and performance logs
- High Extensibility: cognitive cloud and infrastructure integration

Talk to a Sitefinity expert today about how to get the most out of your CMS. Sitefinity Cloud automatically scales to accommodate all sorts of workload, while its PaaS architecture supports complex, large-scale development projects. New Sitefinity Cloud customers are getting CDN for Pages fully configured right out-of-the-box. Existing customers can opt in or out—get in touch with your Sitefinity Cloud representative to learn more and make an informed decision.
Continue reading...
