H
Hristo Borisov
Guest
Chatbots and Conversational UI have more in common with mobile apps than we initially thought. In this blog, I look at the different ways companies integrate chatbots within mobile apps today.
The predominant notion of a chatbot is to deploy it within an already established messaging channel such as Facebook Messenger, Slack, or Skype. However, on the verge of Facebook’s data privacy frenzy, it’s no surprise that enterprises are looking to build chatbots that communicate with customers in their proprietary or private channels. The practice of deploying a web chat on a website is commonly used among enterprises for the purpose of live chat or chatbot self-service. And some companies are transferring this conversational experience straight into their mobile apps.
There are three main ways companies integrate chatbots and mobile apps today: Chatbot as an App, Chatbot in a Tab and Chatbot as UI. Each of the approaches calls for a different objective with its pros and cons.
#1 Use Case: Chatbot as an App
The first use case is the most straightforward one. You simply bundle a chatbot within a mobile app and distribute it to the app stores. Your main objective with this approach is to provide a dedicated, always-on channel for your users to perform customer self-service.
Example
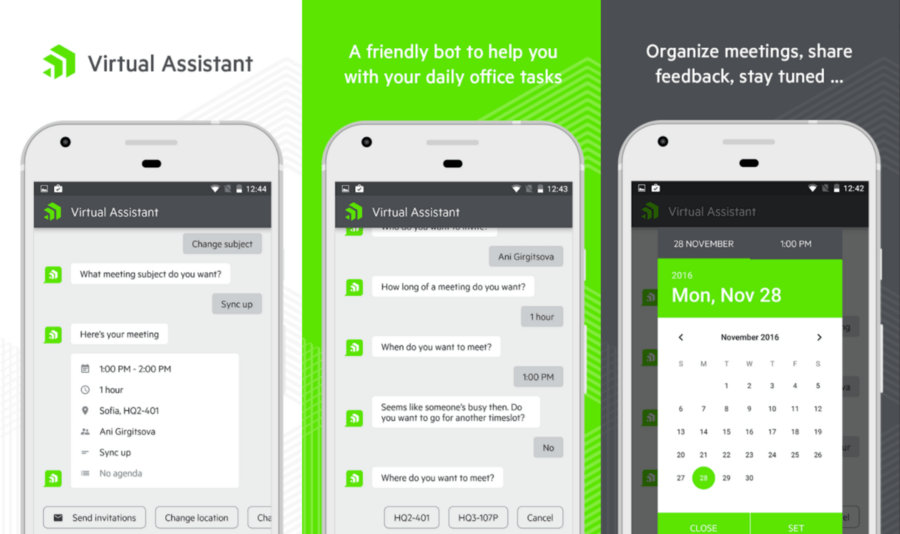
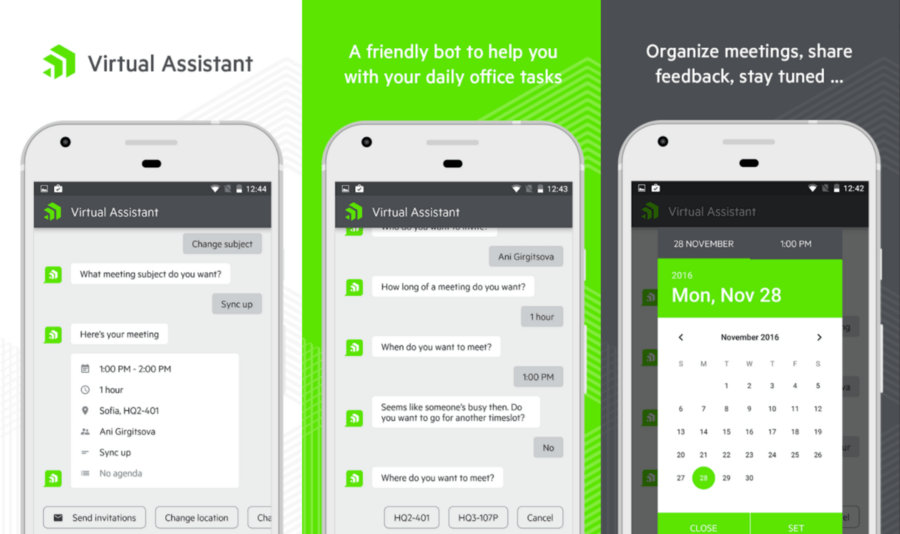
The Progress Virtual Assistant chatbot enables employees to deal with organizational and administrative tasks at work. The chatbot is distributed through a mobile app that facilitates authentication of users against the corporate domain infrastructure.

Source: Progress Virtual Assistant mobile app for iOS built with NativeScript
Pros
Interestingly enough, in our conversations with customers willing to build chatbots as dedicated mobile apps, we have identified that the majority of use cases where companies want to build chatbot as an app are focused on internal employee facing scenarios. One of the reasons for this is that enterprise-grade messaging platforms like Skype for Business have yet to catch up to the consumer platforms in terms of chatbot support, adoption and ecosystem.
#2 Use Case: Chatbot in a Tab
The biggest challenge with the first approach is the introduction of a separate app that is effectively a new channel which requires effort and resources to grow. And since app fatigue is a real thing, a more effective way would be to incorporate a chatbot in an already existing mobile app that has a userbase.
Example
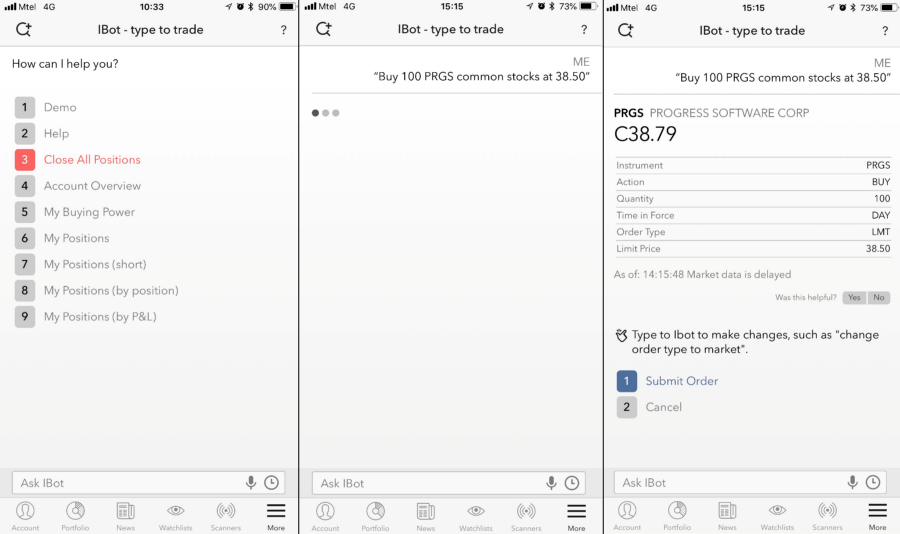
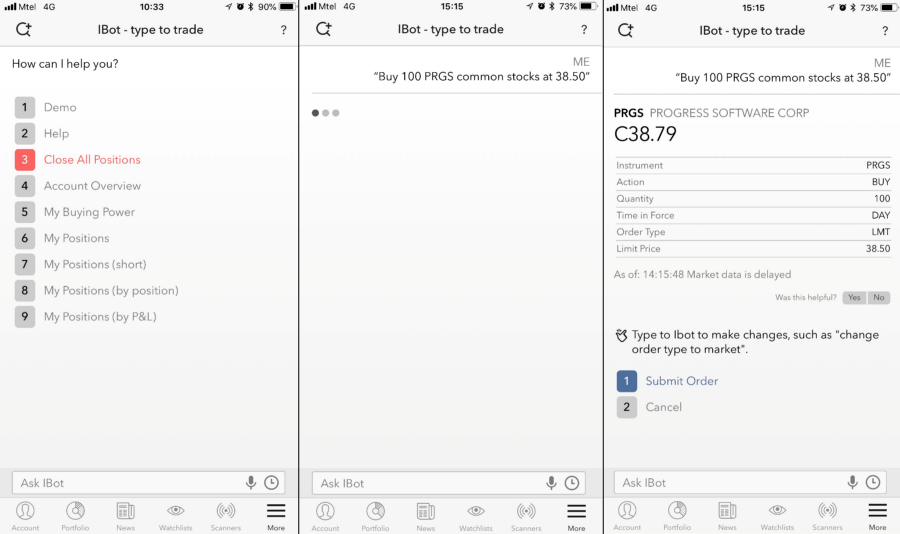
The IBKR Mobile trading app from Interactive Brokers provides electronic access to stocks, options, forex, futures and futures options in a comprehensive and immersive mobile app. To complement the mobile experience, Interactive Brokers have created a separate Tab for their IBot chatbot.

Pros
The best way to build a chatbot within your existing mobile app would be if you have lengthy and repetitive forms that you want to optimize. Structured processes such as submitting stock orders, signing up for an insurance or opening a bank account are good candidates. Also, newly acquired users tend to feel more comfortable with a chatbot getting started experience rather than complex UIs.
#3 Use Case: Chatbot as Conversational UI
The third approach takes no prisoners. Instead of siloing the chatbot in a separate app or cornering it, you can simply use conversational UI instead of traditional UI in common places of low engagement and high abandonment rates.
Example
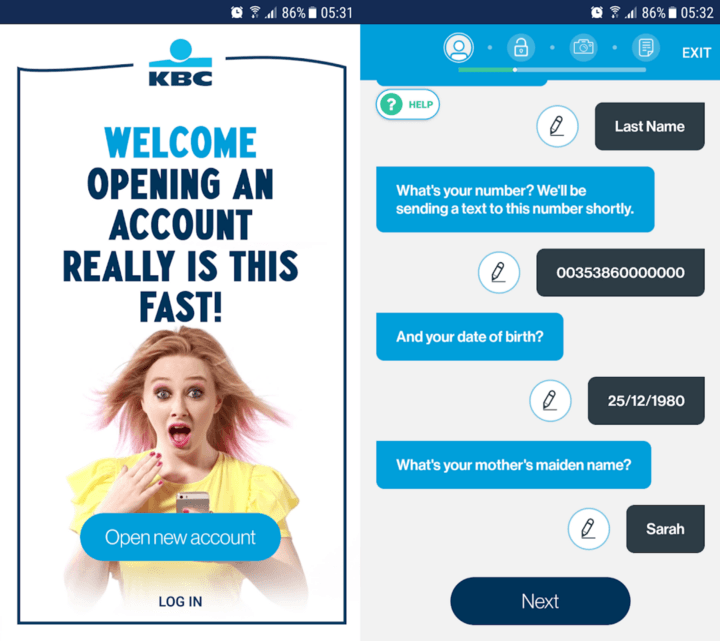
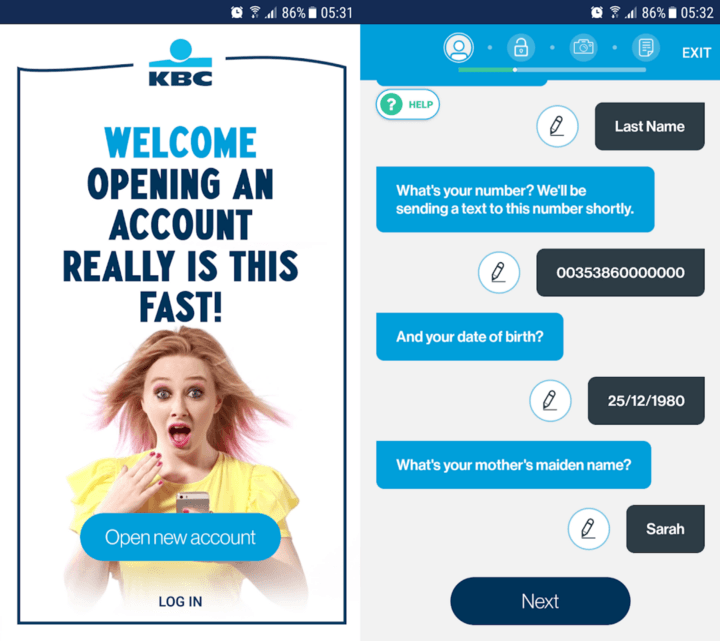
There is no better example of a low engagement screen than a registration form for a new bank account. To ease the experience of entering a myriad of fields and legal checks necessary to open an account, KBC Mobile Banking Ireland has released an app that helps you go through this experience using conversational UI.

Source: KBC Mobile Banking Ireland mobile app for iOS
Pros
Whenever you have a high abandonment rate of your forms or important areas of little or no engagement.
Hidden Easter Egg for All Developers
At Progress NativeChat, we are constantly talking with companies who are integrating and deploying chatbots. Integration with mobile apps is a new and interesting area that we are constantly exploring. We are currently building a set of NativeScript plug-ins that will allow you to easily achieve all of the three use cases above. If you are interested in getting involved, ping us.
For a quick preview, open this (4 lines of code) template in NativeScript Playground and run it on your device by clicking the Preview button and following the instructions. Once the app is up and running, ask the chatbot to find you an insurance for a trip to a country of choice.
Continue reading...
The predominant notion of a chatbot is to deploy it within an already established messaging channel such as Facebook Messenger, Slack, or Skype. However, on the verge of Facebook’s data privacy frenzy, it’s no surprise that enterprises are looking to build chatbots that communicate with customers in their proprietary or private channels. The practice of deploying a web chat on a website is commonly used among enterprises for the purpose of live chat or chatbot self-service. And some companies are transferring this conversational experience straight into their mobile apps.
There are three main ways companies integrate chatbots and mobile apps today: Chatbot as an App, Chatbot in a Tab and Chatbot as UI. Each of the approaches calls for a different objective with its pros and cons.
#1 Use Case: Chatbot as an App
The first use case is the most straightforward one. You simply bundle a chatbot within a mobile app and distribute it to the app stores. Your main objective with this approach is to provide a dedicated, always-on channel for your users to perform customer self-service.
Example
The Progress Virtual Assistant chatbot enables employees to deal with organizational and administrative tasks at work. The chatbot is distributed through a mobile app that facilitates authentication of users against the corporate domain infrastructure.

Source: Progress Virtual Assistant mobile app for iOS built with NativeScript
Pros
- No data is shared with social networks or third-party companies.
- Cheaper to develop compared to a mobile app with similar features.
- Removes the complexity of building and supporting complex UI screens and interactions.
- You completely control the rich UI within the conversational UI and you don’t depend on limitations of external messaging providers.
- No learning curve for users. This is only true if you are building a transactional chatbot. Check my post on the difference between transactional and knowledge chatbots.
- Users still have to go and download a mobile app instead of simply using a direct web or social channel.
- A new mobile app means extra acquisition costs to establish a user base.
- Some mobile features such as charts or shopping cart experience might be easier to use in a traditional UI.
Interestingly enough, in our conversations with customers willing to build chatbots as dedicated mobile apps, we have identified that the majority of use cases where companies want to build chatbot as an app are focused on internal employee facing scenarios. One of the reasons for this is that enterprise-grade messaging platforms like Skype for Business have yet to catch up to the consumer platforms in terms of chatbot support, adoption and ecosystem.
#2 Use Case: Chatbot in a Tab
The biggest challenge with the first approach is the introduction of a separate app that is effectively a new channel which requires effort and resources to grow. And since app fatigue is a real thing, a more effective way would be to incorporate a chatbot in an already existing mobile app that has a userbase.
Example
The IBKR Mobile trading app from Interactive Brokers provides electronic access to stocks, options, forex, futures and futures options in a comprehensive and immersive mobile app. To complement the mobile experience, Interactive Brokers have created a separate Tab for their IBot chatbot.

Pros
- You can introduce a chatbot to an existing audience.
- Users have traditional UI and conversational UI as options to choose from.
- You can reuse authentication mechanisms and security options already present in the mobile app.
- If your chatbot is simply a replica of the mobile app’s functionality, users might find it confusing to determine when and why to use it.
The best way to build a chatbot within your existing mobile app would be if you have lengthy and repetitive forms that you want to optimize. Structured processes such as submitting stock orders, signing up for an insurance or opening a bank account are good candidates. Also, newly acquired users tend to feel more comfortable with a chatbot getting started experience rather than complex UIs.
#3 Use Case: Chatbot as Conversational UI
The third approach takes no prisoners. Instead of siloing the chatbot in a separate app or cornering it, you can simply use conversational UI instead of traditional UI in common places of low engagement and high abandonment rates.
Example
There is no better example of a low engagement screen than a registration form for a new bank account. To ease the experience of entering a myriad of fields and legal checks necessary to open an account, KBC Mobile Banking Ireland has released an app that helps you go through this experience using conversational UI.

Source: KBC Mobile Banking Ireland mobile app for iOS
Pros
- All of the benefits of #1 and #2.
- Better engagement for low engagement areas of your mobile app.
- You might be required to create the conversational UI on your own, as none of the chatbot vendors allow you to partially integrate a chatbot into a mobile app.
Whenever you have a high abandonment rate of your forms or important areas of little or no engagement.
Hidden Easter Egg for All Developers
At Progress NativeChat, we are constantly talking with companies who are integrating and deploying chatbots. Integration with mobile apps is a new and interesting area that we are constantly exploring. We are currently building a set of NativeScript plug-ins that will allow you to easily achieve all of the three use cases above. If you are interested in getting involved, ping us.
For a quick preview, open this (4 lines of code) template in NativeScript Playground and run it on your device by clicking the Preview button and following the instructions. Once the app is up and running, ask the chatbot to find you an insurance for a trip to a country of choice.
Continue reading...
