J
Jen Looper
Guest
Wondering what low-code development really means? A low-code system is designed to reduce the amount of time coding takes for development teams. Read on to learn more.
In an industry full of buzzwords and acronyms, a few stand out as particularly relevant, and yet seemingly retro. I’m thinking of the terms “low-code,” or even “no-code,” as solutions to solving the challenges of building web, mobile, and desktop applications. These two terms are often conflated or confused. In this article, I’ll define what a true “low-code” system is, how it differs from “no-code,” and how it’s a promising new way to speed up iterations of web and mobile craftsmanship.
Low-Code Definition
What is a Low-Code system? It’s a system that’s designed to reduce the amount of hand-coding required of developers while building an app. Some low-code development platforms might allow drag-and-drop building of boilerplate-type screens, while others are more able to be personalized. But eventually, the developer is offered the opportunity to interface with the code that the system generates, allowing customization and a clean way to handle change.
While some low-code systems might bill themselves as entirely devoid of the need for developers to manually program:
A true low-code development platform is not simply drawing and exporting. This type of system would better be described as a “no-code platform,”as it does not offer a developer any insight under the hood. Rather, it’s a bit like… Dreamweaver?
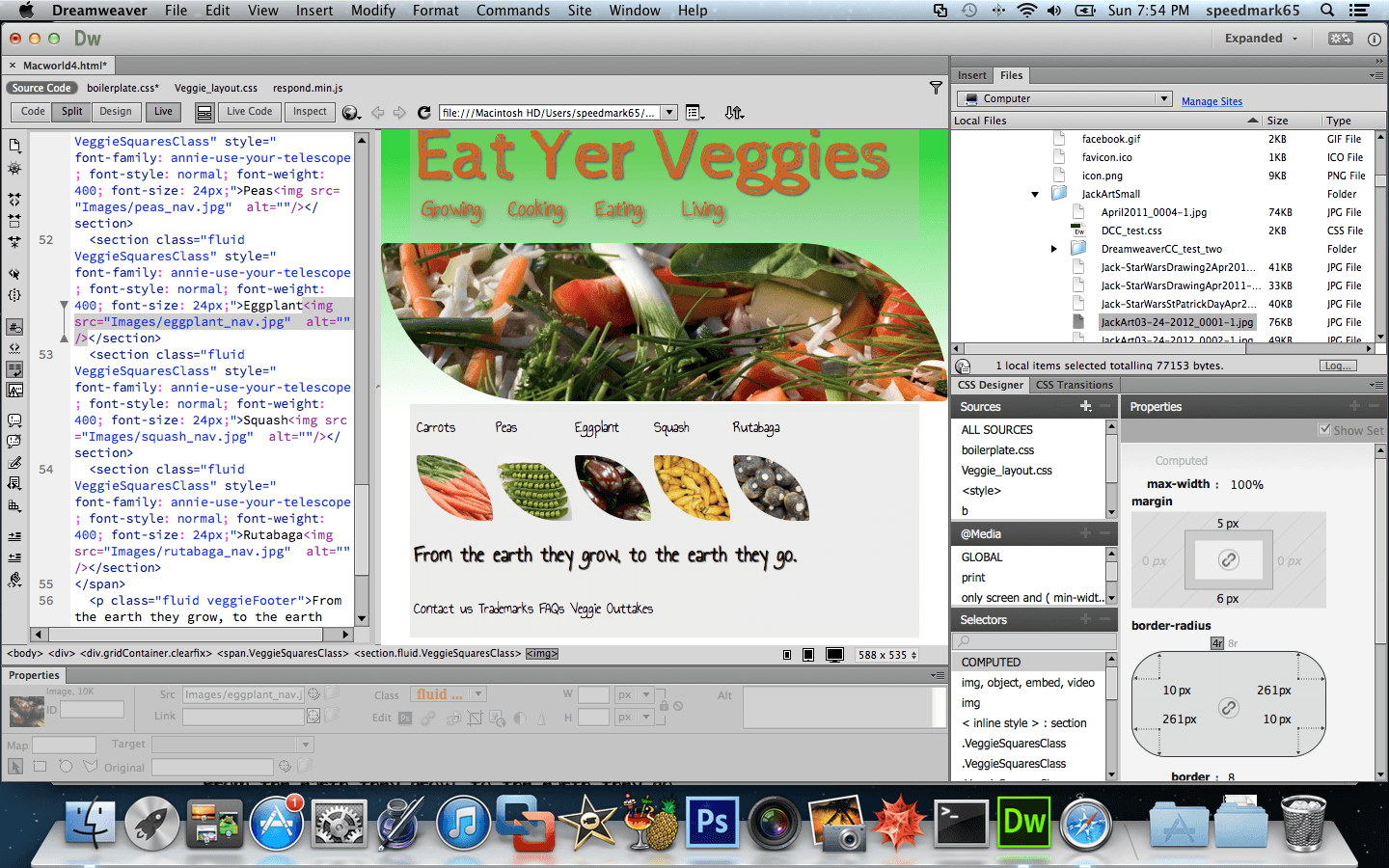
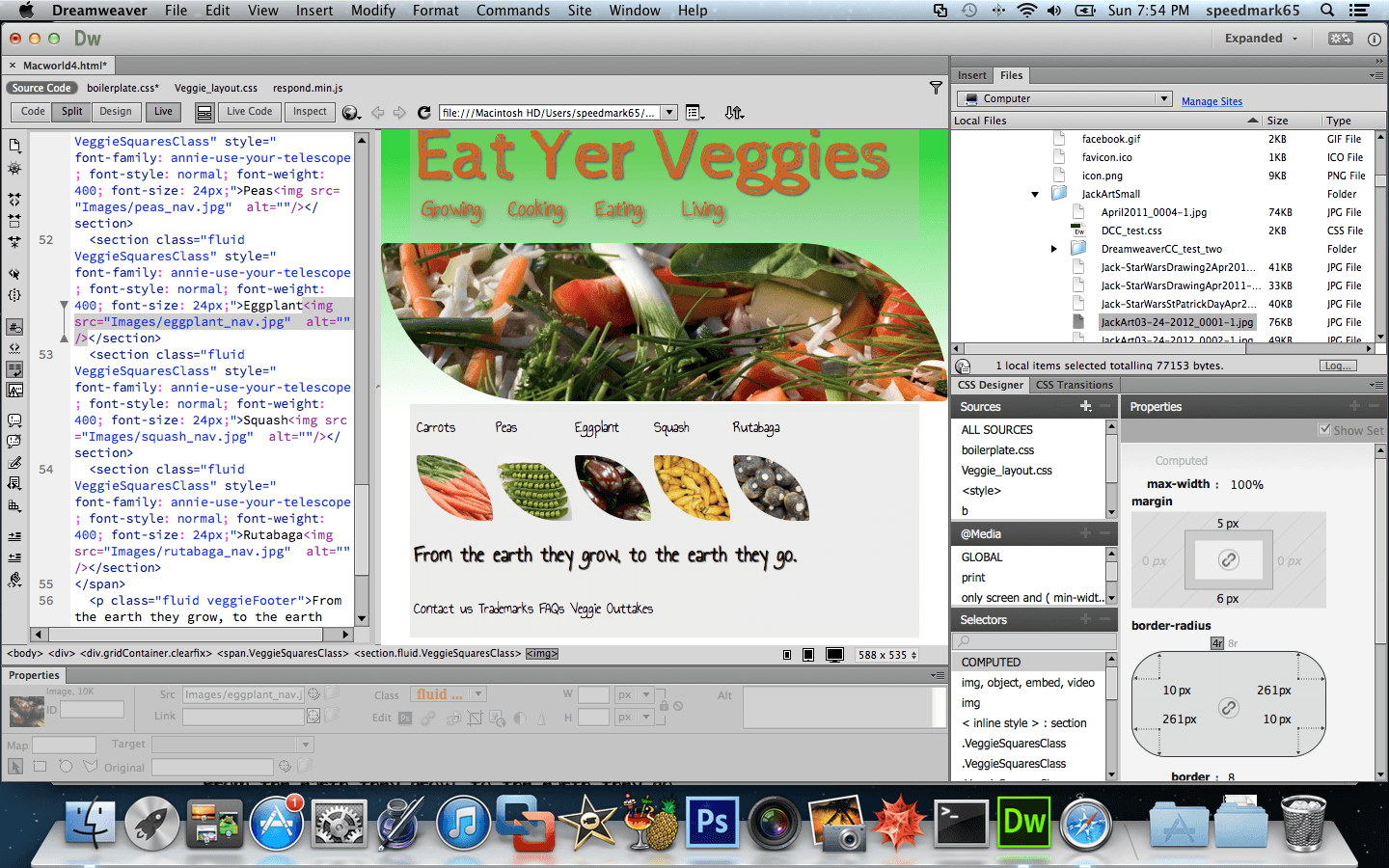
Remember Dreamweaver? And how it could help you create gorgeous web experiences like this?

If anyone remembers attempting to develop sites using tools of this type, however, they might also recollect the awful spaghetti code that went along with it; almost impossible to debug, it often was comprised of a mishmash of absolute-positioned divs that was the antithesis of responsive. Attempting to alter the underlying code often led to chaos.
A good low-code development platform would allow a skilled developer to scaffold boilerplate parts of an app, like a login screen or a master-detail list, and provide quality, editable code underneath that could be changed and customized to fit the client’s needs.
What Type of Developer Likes Low-Code Systems?
Low-code solutions appeal to a surprisingly large swath of the developer community. Other than, perhaps, Vim or Emacs enthusiasts who cannot envision exiting their development environment, developers who enjoy using IDEs might be attracted to a low-code system.
Consider, for example, every time you use a snippet library or collect snippets of your own into your own reference tool, you are essentially crafting a DIY low-code system. Need a login screen? Drag and drop it into your codebase. Need to create a quick series of routes? Use an IDE or command-line toolset that you’re familiar with.
What about a brand new developer? Could he or she gain confidence by using a low-code toolset, and then work to get better by taking apart and enhancing what the scaffolder has created?
Developers working in teams in an enterprise environment, as well, might appreciate the powerful scaffolding that a low code solution can offer, to save time and reduce errors. Saving time saves money and frees up the development team to innovate, push boundaries, and add new value to a basic codebase.
Types of Modern Low-Code Solutions
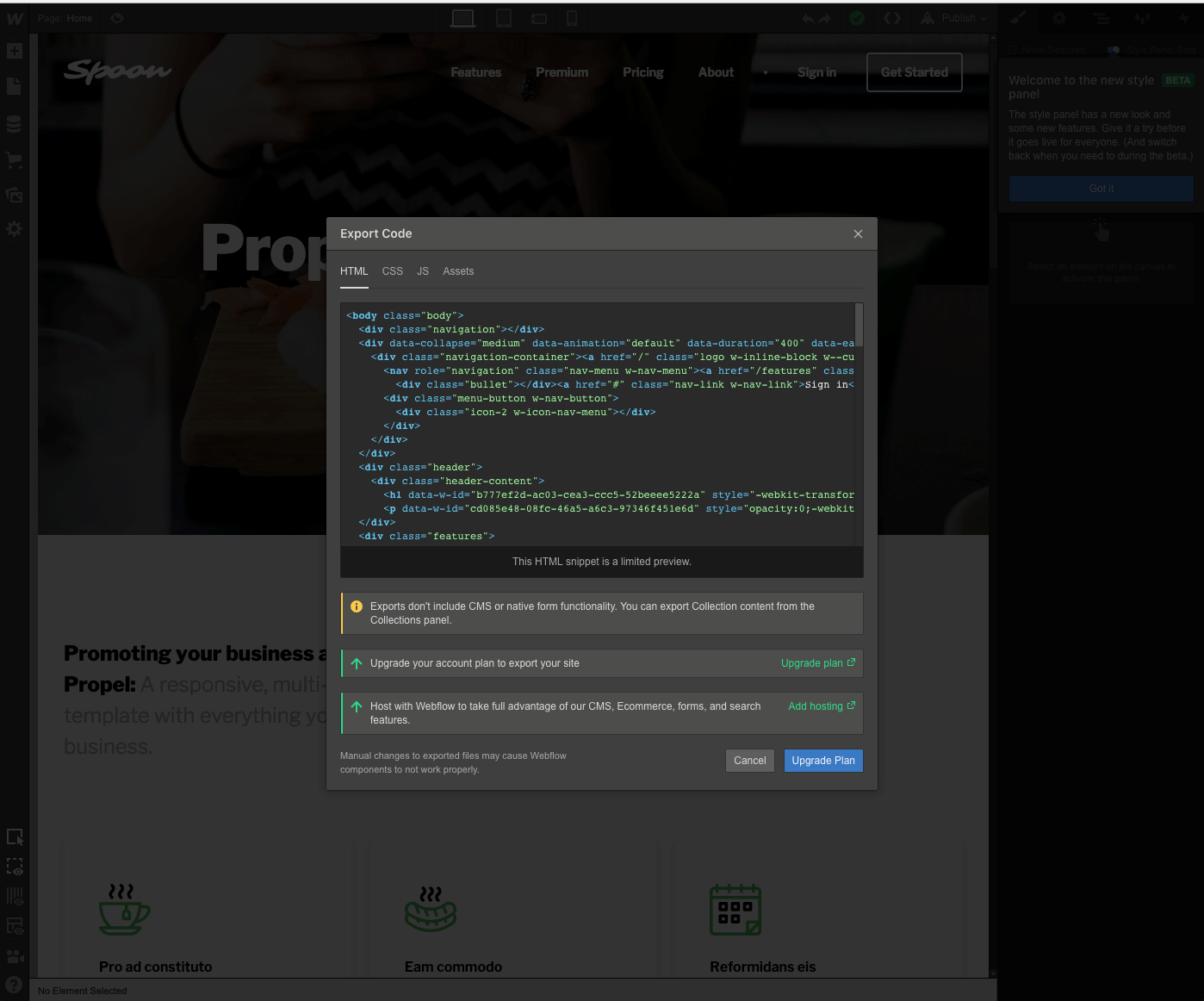
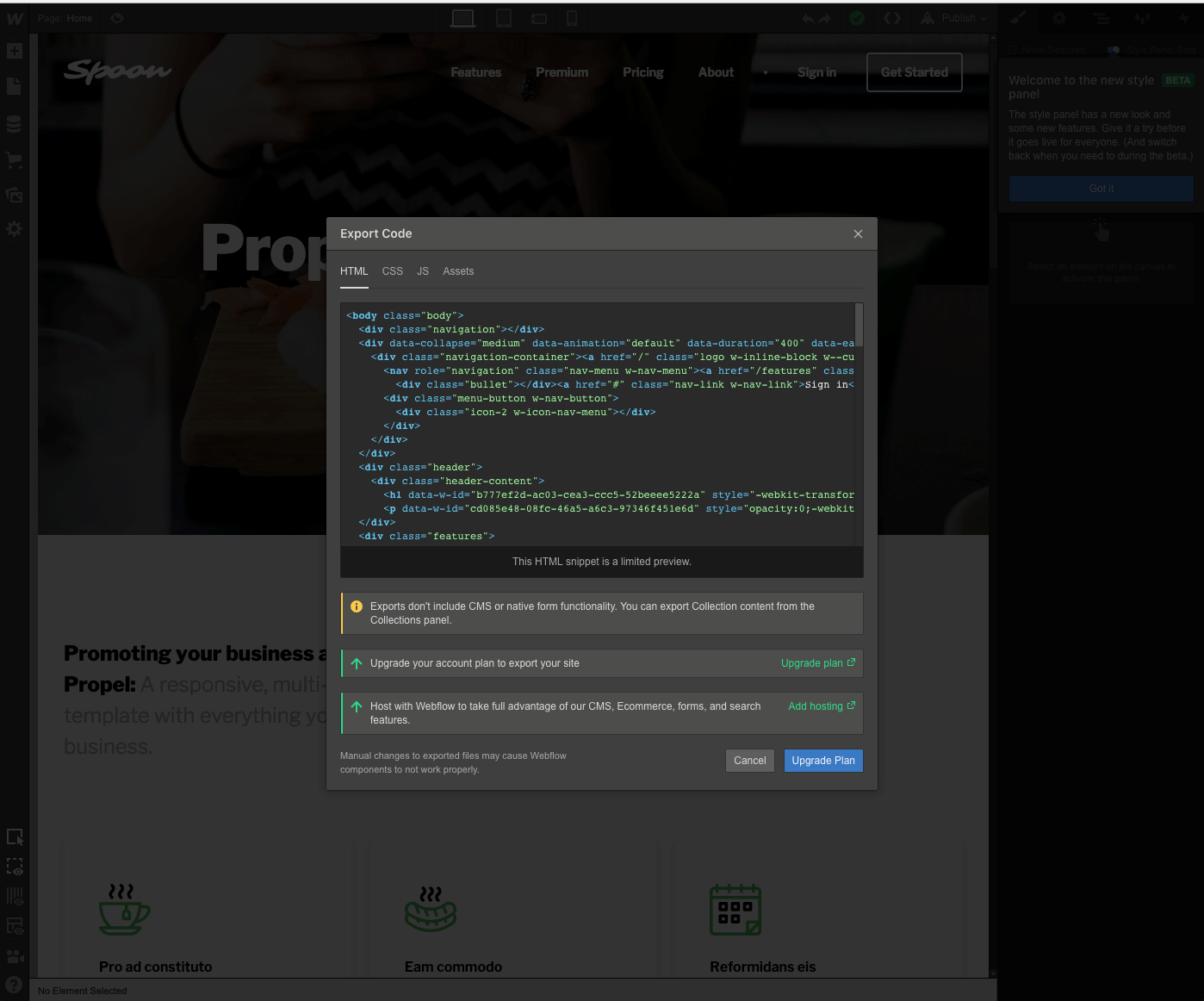
Remember Wordpress? It’s still going strong, and could qualify as a sweet low code solution if you install it locally and/or get access to the underlying PhP code. A good example of a beautifully-designed low-code tool is Webflow, a way to make a nice marketing website with or without touching the code. Here is its code editor:

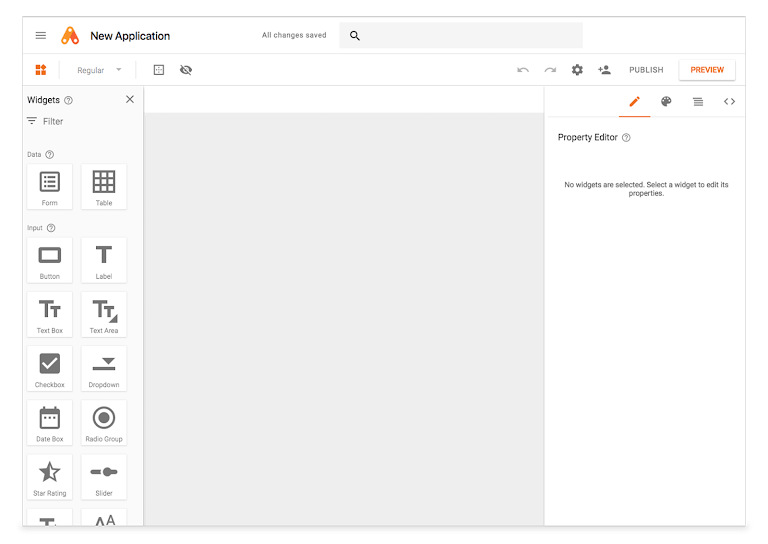
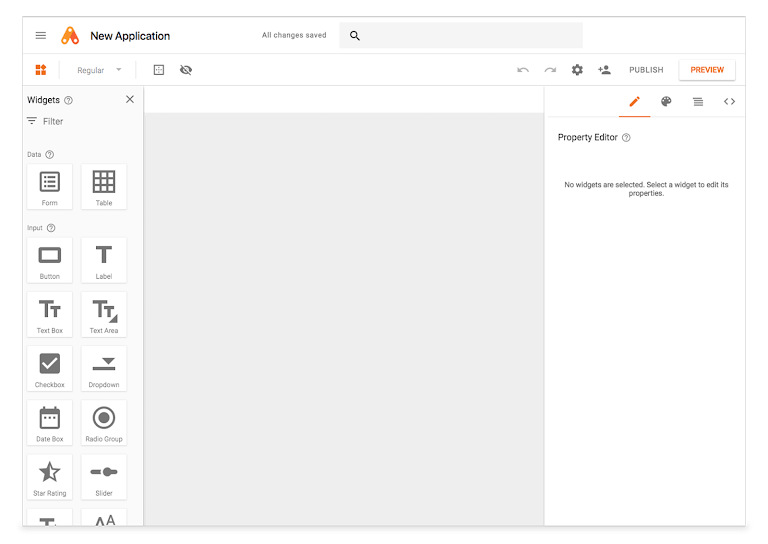
What about Google’s AppMaker? It’s another good example of a drag and drop interface for building:

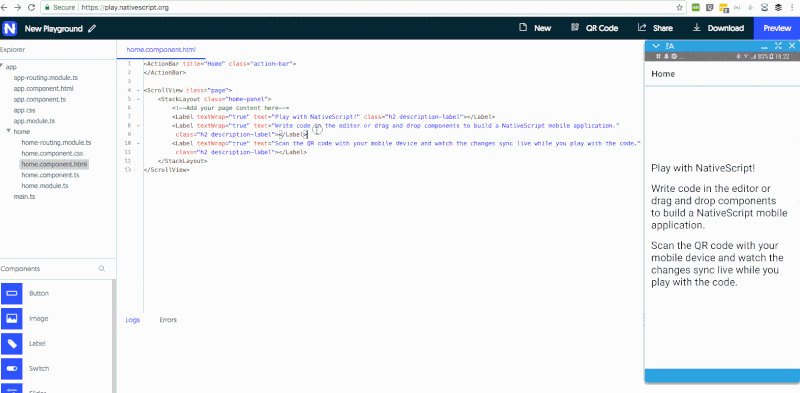
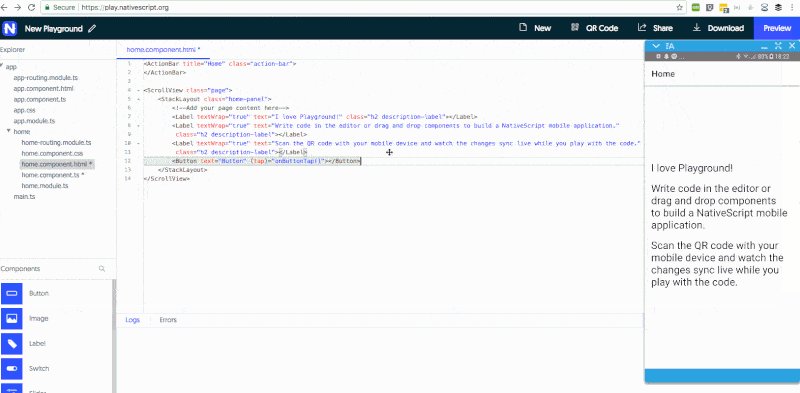
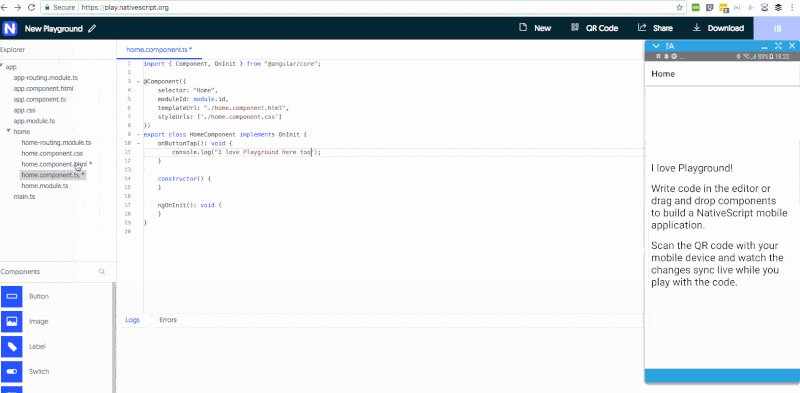
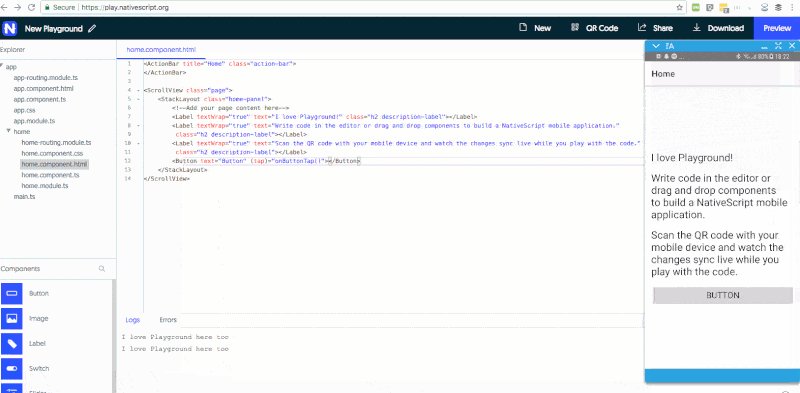
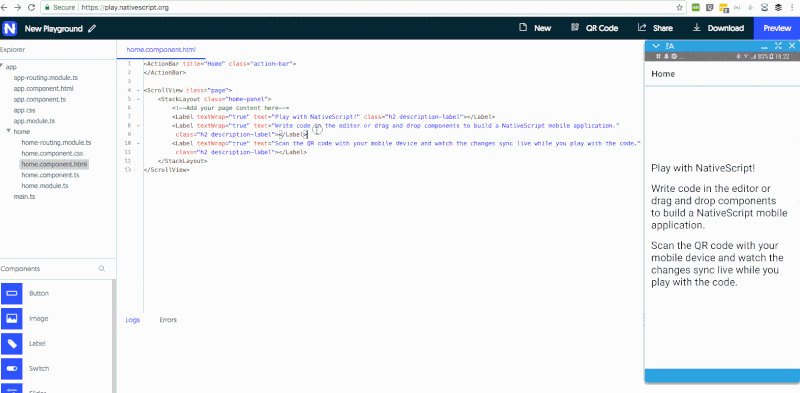
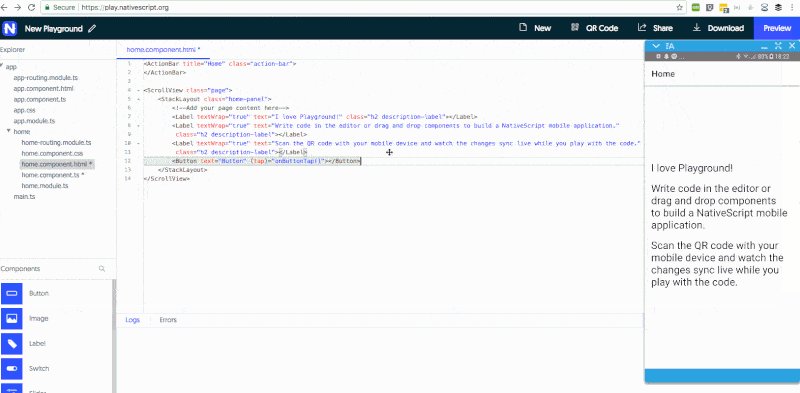
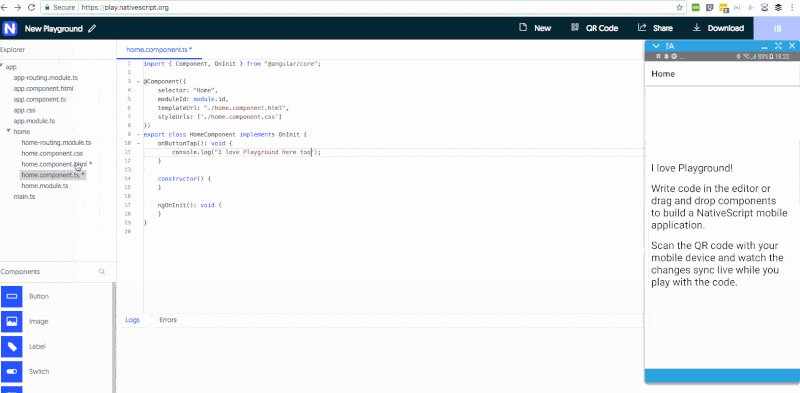
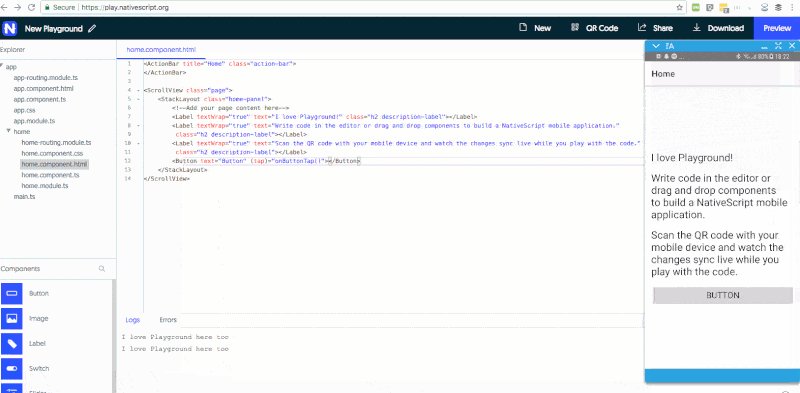
We have a very nice low-code solution right here at Progress, well loved by the NativeScript community: the NativeScript Playground:

The Playground team has been generous enough to offer us a peek behind the scenes at how this awesome tool was architected.
Another Progress product, Kinvey Studio, fully embraces the low-code ethos. Noting that top performing development teams focus on the innovative, custom areas of an application, Kinvey Studio allows professional developers full access to all source code, so that they can use their preferred processes and tools once the initial scaffolding is complete.
2019: The Year of Low-Code?
Ryan Hoover of Product Hunt fame recently wrote an article about the future of no-code called “The Rise of ‘No Code’.” In this article, he notes that voice interfaces and mobile and web app creation can be significantly bolstered by the use of these products. He argues that, similar to the case for using low-code interfaces, “These tools are reducing the amount of time and coding expertise required to translate an idea into something people can use. You no longer need to become a programmer to build things on the internet, empowering a new wave of makers from different backgrounds and perspectives.”
While no-code tools might empower the non-developer or developer in a hurry, low-code might empower even experienced developers to iterate faster, innovate more, and be freed to be more creative. For Hoover, low-code tools make the internet that much more accessible. Interestingly, a no-code-built solution won a Product Hunt Golden Kitty award, a website to help match scholarships to diverse conference-goers.
2019 may well be the year that these tools mature and take off. Already, with the NativeScript Playground, we have watched how developers have used these tools in interesting, unexpected ways, to file bug reports, demo apps, create workshop material, and more. How would you use a low-code tool? Tell us in the comments.
(Banner Photo by Dallas Reedy)
Continue reading...
In an industry full of buzzwords and acronyms, a few stand out as particularly relevant, and yet seemingly retro. I’m thinking of the terms “low-code,” or even “no-code,” as solutions to solving the challenges of building web, mobile, and desktop applications. These two terms are often conflated or confused. In this article, I’ll define what a true “low-code” system is, how it differs from “no-code,” and how it’s a promising new way to speed up iterations of web and mobile craftsmanship.
Low-Code Definition
What is a Low-Code system? It’s a system that’s designed to reduce the amount of hand-coding required of developers while building an app. Some low-code development platforms might allow drag-and-drop building of boilerplate-type screens, while others are more able to be personalized. But eventually, the developer is offered the opportunity to interface with the code that the system generates, allowing customization and a clean way to handle change.
While some low-code systems might bill themselves as entirely devoid of the need for developers to manually program:
“With a low-code development platform, you don’t code an application line-by-line, you draw it -- like a flowchart” (via Appian)
A true low-code development platform is not simply drawing and exporting. This type of system would better be described as a “no-code platform,”as it does not offer a developer any insight under the hood. Rather, it’s a bit like… Dreamweaver?
Remember Dreamweaver? And how it could help you create gorgeous web experiences like this?

If anyone remembers attempting to develop sites using tools of this type, however, they might also recollect the awful spaghetti code that went along with it; almost impossible to debug, it often was comprised of a mishmash of absolute-positioned divs that was the antithesis of responsive. Attempting to alter the underlying code often led to chaos.
A good low-code development platform would allow a skilled developer to scaffold boilerplate parts of an app, like a login screen or a master-detail list, and provide quality, editable code underneath that could be changed and customized to fit the client’s needs.
What Type of Developer Likes Low-Code Systems?
Low-code solutions appeal to a surprisingly large swath of the developer community. Other than, perhaps, Vim or Emacs enthusiasts who cannot envision exiting their development environment, developers who enjoy using IDEs might be attracted to a low-code system.
Consider, for example, every time you use a snippet library or collect snippets of your own into your own reference tool, you are essentially crafting a DIY low-code system. Need a login screen? Drag and drop it into your codebase. Need to create a quick series of routes? Use an IDE or command-line toolset that you’re familiar with.
What about a brand new developer? Could he or she gain confidence by using a low-code toolset, and then work to get better by taking apart and enhancing what the scaffolder has created?
Developers working in teams in an enterprise environment, as well, might appreciate the powerful scaffolding that a low code solution can offer, to save time and reduce errors. Saving time saves money and frees up the development team to innovate, push boundaries, and add new value to a basic codebase.
Types of Modern Low-Code Solutions
Remember Wordpress? It’s still going strong, and could qualify as a sweet low code solution if you install it locally and/or get access to the underlying PhP code. A good example of a beautifully-designed low-code tool is Webflow, a way to make a nice marketing website with or without touching the code. Here is its code editor:

What about Google’s AppMaker? It’s another good example of a drag and drop interface for building:

We have a very nice low-code solution right here at Progress, well loved by the NativeScript community: the NativeScript Playground:

The Playground team has been generous enough to offer us a peek behind the scenes at how this awesome tool was architected.
Another Progress product, Kinvey Studio, fully embraces the low-code ethos. Noting that top performing development teams focus on the innovative, custom areas of an application, Kinvey Studio allows professional developers full access to all source code, so that they can use their preferred processes and tools once the initial scaffolding is complete.
2019: The Year of Low-Code?
Ryan Hoover of Product Hunt fame recently wrote an article about the future of no-code called “The Rise of ‘No Code’.” In this article, he notes that voice interfaces and mobile and web app creation can be significantly bolstered by the use of these products. He argues that, similar to the case for using low-code interfaces, “These tools are reducing the amount of time and coding expertise required to translate an idea into something people can use. You no longer need to become a programmer to build things on the internet, empowering a new wave of makers from different backgrounds and perspectives.”
While no-code tools might empower the non-developer or developer in a hurry, low-code might empower even experienced developers to iterate faster, innovate more, and be freed to be more creative. For Hoover, low-code tools make the internet that much more accessible. Interestingly, a no-code-built solution won a Product Hunt Golden Kitty award, a website to help match scholarships to diverse conference-goers.
2019 may well be the year that these tools mature and take off. Already, with the NativeScript Playground, we have watched how developers have used these tools in interesting, unexpected ways, to file bug reports, demo apps, create workshop material, and more. How would you use a low-code tool? Tell us in the comments.
(Banner Photo by Dallas Reedy)
Continue reading...
