C
Chandrasekhar Gontla
Guest
Progress Rollbase now includes a new and improved grid control. Using Kendo UI widgets, the new control is more beautiful and powerful than ever.
Progress Rollbase is well known for developing productive enterprise applications which are user friendly with an enriched UI. Rollbase now introduces the all new revised grid control, which has all the options that users want. We've made a lot of improvements over the previous grid control, which had limited style appeal and a few other limitations such as client side validations, main & link lookup functionality and Group of Checkboxes UI.
The new revised Kendo UI-based grid control is rich with various features and is responsive in nature. See how the new grid control stands out compared to the previous grid control:
Previous Grid Control

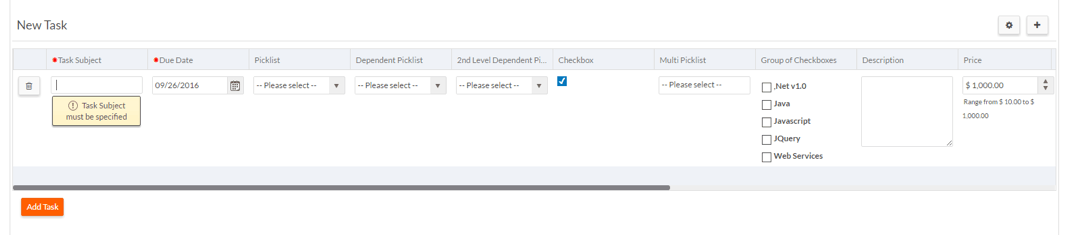
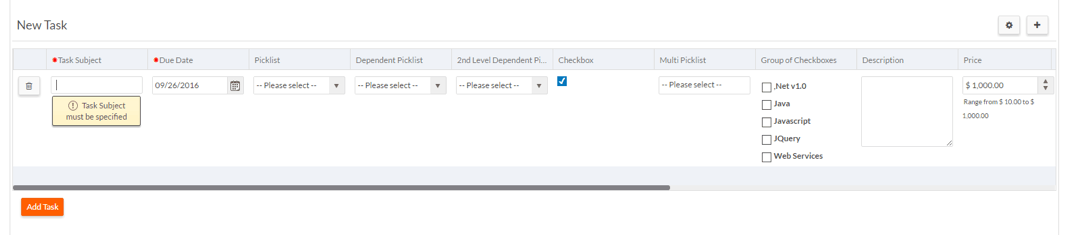
New Revised Grid Control

How to Configure the New Grid Control
The new revised grid control was introduced in the Rollbase v4.3.1.0.0 release. By default, it is not enabled for the customers. To enable it, take the following steps:
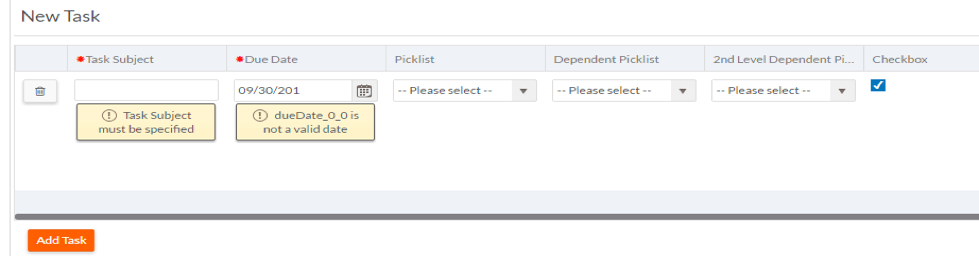
Now, grid control fields support client side validations such as required flag, validation of date values for date and date & time fields, input mask validation of text fields, etc.

Rollbase supports filtering the values of one lookup field (means child or link lookup) based on the value of another lookup field (means parent or main lookup). This main and link lookup functionality is now available for lookup fields which are configured in the grid control component.

We introduced custom Events for the grid control component such as RowCreate, RowDelete and FieldUpdate. The GridControl component can now be accessed as a PageComponent object.
rbf_getPageComponent(componentId) where componentId is the original PageCell id of GridControl.
or
rbf_getGridControlComponent(gridNo) where gridNo is the order in which this GridControl component appears on the page.
Ex: first GridControl component can be accessed as rbf_getGridControlComponent(0);
Create a custom button with the following code snippet. Clicking on that button will add a new row to the grid control and in the browser console, the message "Row Created" will be shown.
var taskGrid = rbf_getGridControlComponent(0);
taskGrid.addEventListener(rb.newui.util.customEvents.rbs_gridControlRowCreate, function () { console.log('Row Created'); });
taskGrid.addGridRow();
If user adds a record or updates a record in the grid control, then the page is marked as dirty. Now, if the user wants to go to any other page then the user will see a dirty page notification, which will allow him to stay or proceed to the next page.
In the previous grid control, the URL field was not configurable, whereas it can be configured in the new revised grid control
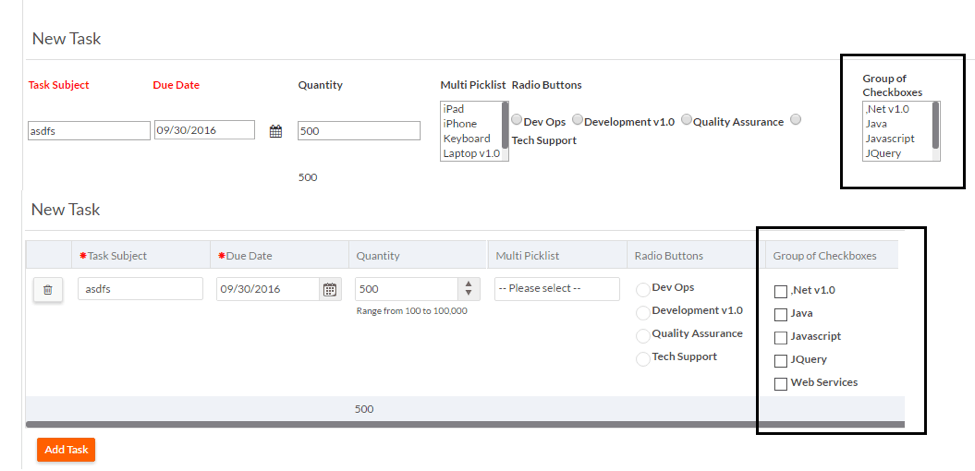
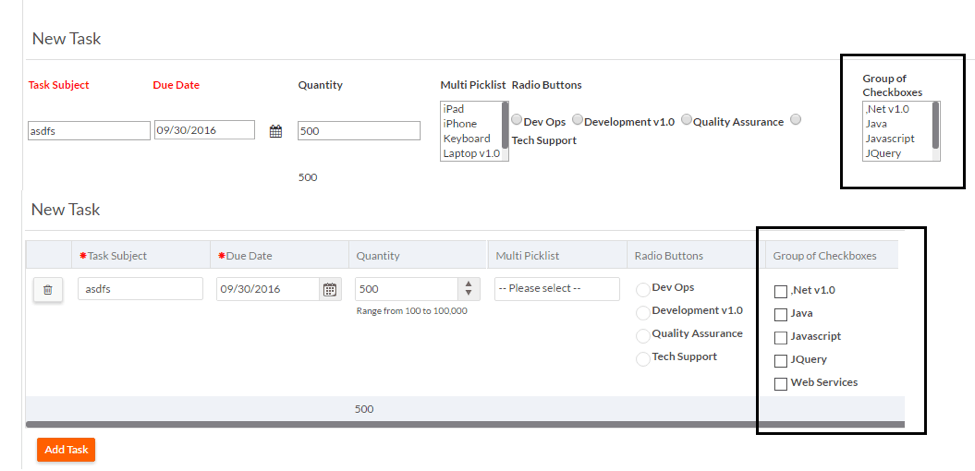
The Group of Checkboxes field in previous grid control was rendered as a multi-picklist. Now, it's rendered properly.

In the previous grid control, an HTML date picker was available for date and date & time fields, which had minimal functionality. In the new revised grid control, it contains a Kendo UI date picker, which has a rich UI and lot of functionality such as the easy selection of months and years.
Accessing the fields of the grid control using tab on your keyboard was not supported in the previous grid control. In the new revised grid control, you can.
A Versatile and Beautiful Grid Control
The new revised grid control helps you create responsive grid controls in your enterprise applications easily. It has a lot of attractive features such as client slide validations, main lookup/link lookup functionality, integrations with client side SDK and much more. It really helps you get a cool, attractive look for your application pages that contain grid controls with a bunch of great additional features.
Learn more about the grid control in our documentation, and check out what else is new in Rollbase.
Continue reading...
Progress Rollbase is well known for developing productive enterprise applications which are user friendly with an enriched UI. Rollbase now introduces the all new revised grid control, which has all the options that users want. We've made a lot of improvements over the previous grid control, which had limited style appeal and a few other limitations such as client side validations, main & link lookup functionality and Group of Checkboxes UI.
The new revised Kendo UI-based grid control is rich with various features and is responsive in nature. See how the new grid control stands out compared to the previous grid control:
Previous Grid Control

New Revised Grid Control

How to Configure the New Grid Control
The new revised grid control was introduced in the Rollbase v4.3.1.0.0 release. By default, it is not enabled for the customers. To enable it, take the following steps:
- Go to setup home, and then click on the "Preferences" link which (available in the "Administration Setup" section)
- Check the "Revised Grid Control" checkbox and save it
- Go to any new/edit record page which has grid control and observe the new revised grid control
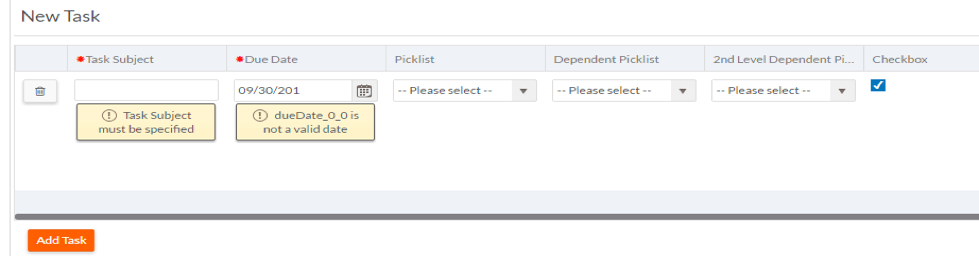
- Client-side validation
Now, grid control fields support client side validations such as required flag, validation of date values for date and date & time fields, input mask validation of text fields, etc.

- Main Lookup/Link Lookup functionality
Rollbase supports filtering the values of one lookup field (means child or link lookup) based on the value of another lookup field (means parent or main lookup). This main and link lookup functionality is now available for lookup fields which are configured in the grid control component.

- Integration with client-side SDK & other API enhancements
We introduced custom Events for the grid control component such as RowCreate, RowDelete and FieldUpdate. The GridControl component can now be accessed as a PageComponent object.
rbf_getPageComponent(componentId) where componentId is the original PageCell id of GridControl.
or
rbf_getGridControlComponent(gridNo) where gridNo is the order in which this GridControl component appears on the page.
Ex: first GridControl component can be accessed as rbf_getGridControlComponent(0);
Create a custom button with the following code snippet. Clicking on that button will add a new row to the grid control and in the browser console, the message "Row Created" will be shown.
var taskGrid = rbf_getGridControlComponent(0);
taskGrid.addEventListener(rb.newui.util.customEvents.rbs_gridControlRowCreate, function () { console.log('Row Created'); });
taskGrid.addGridRow();
- Form page dirty notification
If user adds a record or updates a record in the grid control, then the page is marked as dirty. Now, if the user wants to go to any other page then the user will see a dirty page notification, which will allow him to stay or proceed to the next page.
- URL Input field
In the previous grid control, the URL field was not configurable, whereas it can be configured in the new revised grid control
Group of Checkboxes UI
The Group of Checkboxes field in previous grid control was rendered as a multi-picklist. Now, it's rendered properly.

- Kendo UI Widgets such as Date and Time
In the previous grid control, an HTML date picker was available for date and date & time fields, which had minimal functionality. In the new revised grid control, it contains a Kendo UI date picker, which has a rich UI and lot of functionality such as the easy selection of months and years.
- Tabbing across the fields
Accessing the fields of the grid control using tab on your keyboard was not supported in the previous grid control. In the new revised grid control, you can.
A Versatile and Beautiful Grid Control
The new revised grid control helps you create responsive grid controls in your enterprise applications easily. It has a lot of attractive features such as client slide validations, main lookup/link lookup functionality, integrations with client side SDK and much more. It really helps you get a cool, attractive look for your application pages that contain grid controls with a bunch of great additional features.
Learn more about the grid control in our documentation, and check out what else is new in Rollbase.
Continue reading...
